What the heck is a Vector?
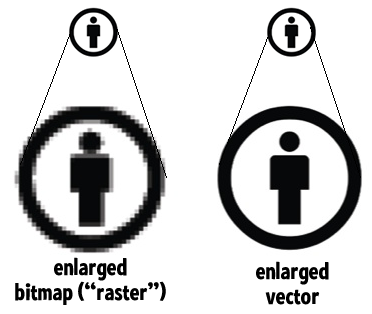
It is a way of representing an image. Most pictures that you see on the internet are bitmaps. The difference between bitmats and vectors is best described the picture below:

Vectors are lines drawn through a list of mathematical equations. Bitmaps (also knows as Rasters) are made up of lots of tiny blocks called pixels.
You’ve heard about “Mega Pixels” from digital photography, the more pixels (blocks), the higher the mega pixel number. If you keen zooming in on a bitmat picture you will eventually see the individual blocks and loose detail. With a vector image you can keep zooming and the lines will always be clear. Machines can’t understand pixels like we can, so we have to feed them vectors or they won’t budge. SVG stands for “Scalable Vector Graphics” and is the open format for vectors (as opposed to closed formats like AI or Corel).
Here is the quick SVG training module:
We use Inkscape because it is cross platform and free. Download it here.
Quickstart convert Pictures to Vectors: Look Here.
3 minute crash course video (bonus: mexican accent):
There is another quick,helpful training video here:

Comments